

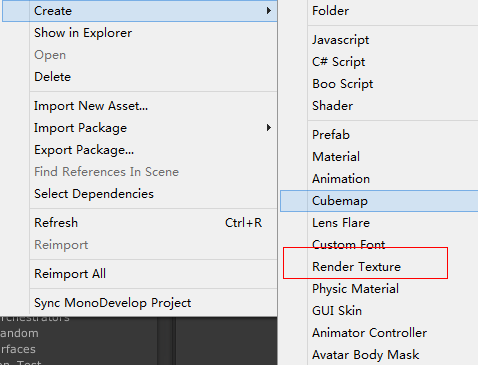
 新建一个 Render Texture
新建一个 Render Texture
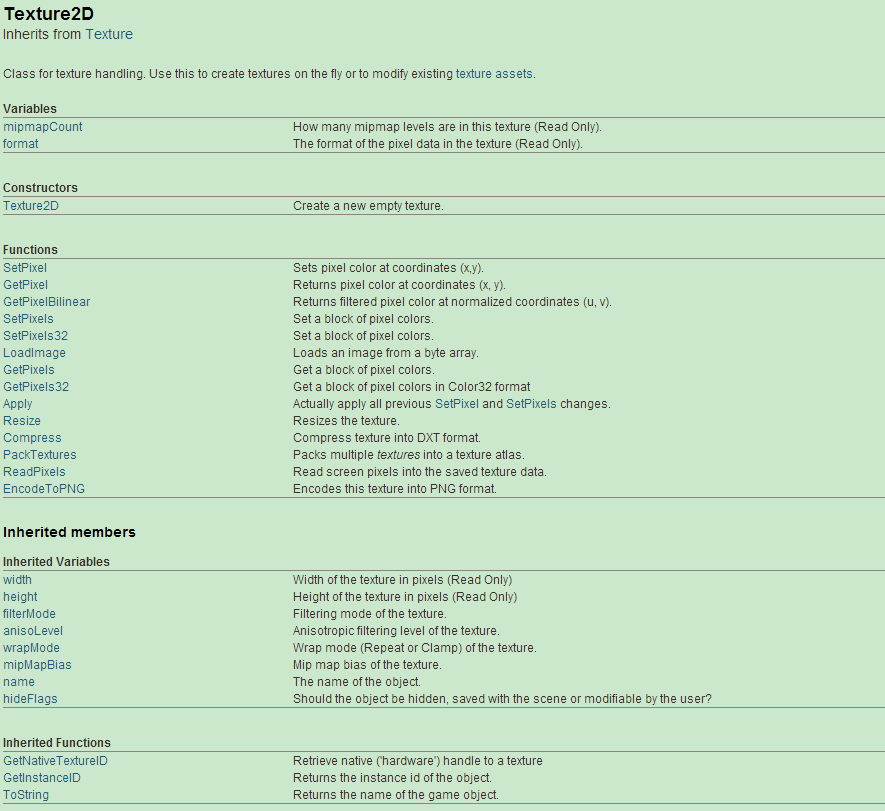
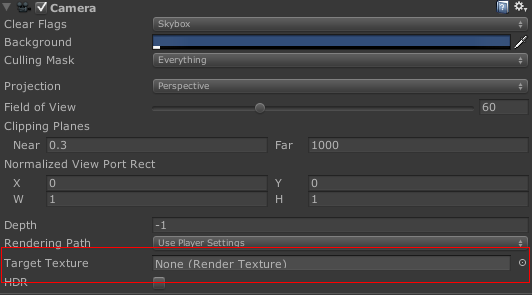
 这时候将你创建的 Render Texture 拖拽带Camera的那个属性上去就行了,这时候,相机所看到的任何东西 都将放到你所创建的Texture上去了。3. Texture2D的性质我们对这一类的类分析是,需要从另外一个角度知道,那就是他的内部结构,所以这就涉及到一个Texture 究竟是什么?所得通俗一点,Texture就是图片,他还有一些其他的称呼,比如纹理,材质等等,这些名称是在不同的场合或者说起到不同的作用的时候名称,(其实当时他已经不仅仅是一张图片了,而是程序取走了他的信息和数据的重新应用)。我们首先得知道,一张图片代表了什么,他携带了怎样的信息。一张图片其实就是一张携带着像素信息的文件:我们首先将图片放到二维坐标系里,这时候,我们就可以给每一个像素定位,并获取每一个像素或者设置每一个像素信息了。我们在应用的时候,也是在利用这些信息,比如我们将一张图片拖拽到了一个GameObject上的时候,出现这样的:
这时候将你创建的 Render Texture 拖拽带Camera的那个属性上去就行了,这时候,相机所看到的任何东西 都将放到你所创建的Texture上去了。3. Texture2D的性质我们对这一类的类分析是,需要从另外一个角度知道,那就是他的内部结构,所以这就涉及到一个Texture 究竟是什么?所得通俗一点,Texture就是图片,他还有一些其他的称呼,比如纹理,材质等等,这些名称是在不同的场合或者说起到不同的作用的时候名称,(其实当时他已经不仅仅是一张图片了,而是程序取走了他的信息和数据的重新应用)。我们首先得知道,一张图片代表了什么,他携带了怎样的信息。一张图片其实就是一张携带着像素信息的文件:我们首先将图片放到二维坐标系里,这时候,我们就可以给每一个像素定位,并获取每一个像素或者设置每一个像素信息了。我们在应用的时候,也是在利用这些信息,比如我们将一张图片拖拽到了一个GameObject上的时候,出现这样的:
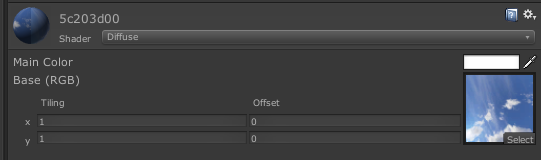
 这个过程,其实越过了几步,我来说明一下,当我们拖拽过去的时候,编辑器为我们首先创建了一个材质球,之后得到我们拖拽的那张图片,作为Base的参数这个时候,这个材质会获取这张图片的信息,比如每一个像素的颜色,并给材质设置好相同的颜色,如果你将材质给别人贴过去,那么那个GameObject就是这张图片的颜色了。对于Texture2D最重要的两个属性我们的知道: 第一个是纹理过滤模式:
这个过程,其实越过了几步,我来说明一下,当我们拖拽过去的时候,编辑器为我们首先创建了一个材质球,之后得到我们拖拽的那张图片,作为Base的参数这个时候,这个材质会获取这张图片的信息,比如每一个像素的颜色,并给材质设置好相同的颜色,如果你将材质给别人贴过去,那么那个GameObject就是这张图片的颜色了。对于Texture2D最重要的两个属性我们的知道: 第一个是纹理过滤模式:
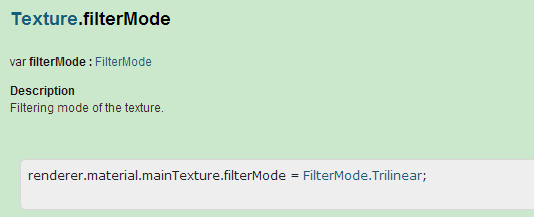
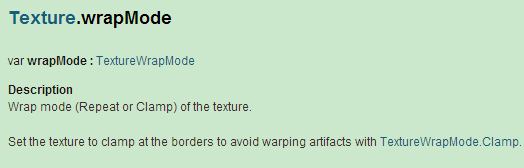
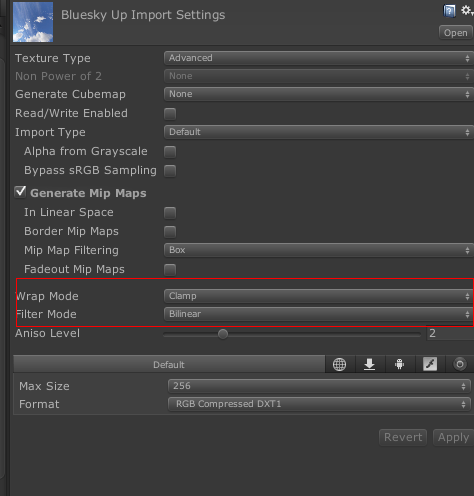
 关于这个概念,百度一下一大把,这个是比较基础的图形学概念,这里简单说一下,当我们贴图时候,不是说128×128大小的图片就一定贴到那么大的物体上,如果大了或者小了怎么办呢?这时候,我们就需要用算法来计算了,比如图片小了,128×128个像素需要放256×256个物体上去,这个时候,我们需要扩大图片,那么怎么扩大呢?主要有两种方式:(百度百科)(1)Linear(线性过滤)——分为具有纹理放大、缩小筛选器的双线性插补过滤,和在mipmap(纹理映射)级别间使用的三线性mipmap插补筛选器。双线性筛选后的纹理使用所需像素周围2x2区域内的“纹理像素”(单个像素纹理元素)的加权平均值。三线性筛选中,光栅化程序使用两个最近的mipmap纹理像素对像素颜色执行线性插补。显然三线性纹理过滤品质在3D游戏中高于双线性。(2)Anisotropic(各项异性过滤)——此项技术能通过筛选与屏幕XY轴平面之间的角度差异所造成的纹理模糊失真,是MT Framework中支持的最强纹理过滤技术,按图形效果分为2倍到16倍筛选级别。第二个就是纹理的重复模式:
关于这个概念,百度一下一大把,这个是比较基础的图形学概念,这里简单说一下,当我们贴图时候,不是说128×128大小的图片就一定贴到那么大的物体上,如果大了或者小了怎么办呢?这时候,我们就需要用算法来计算了,比如图片小了,128×128个像素需要放256×256个物体上去,这个时候,我们需要扩大图片,那么怎么扩大呢?主要有两种方式:(百度百科)(1)Linear(线性过滤)——分为具有纹理放大、缩小筛选器的双线性插补过滤,和在mipmap(纹理映射)级别间使用的三线性mipmap插补筛选器。双线性筛选后的纹理使用所需像素周围2x2区域内的“纹理像素”(单个像素纹理元素)的加权平均值。三线性筛选中,光栅化程序使用两个最近的mipmap纹理像素对像素颜色执行线性插补。显然三线性纹理过滤品质在3D游戏中高于双线性。(2)Anisotropic(各项异性过滤)——此项技术能通过筛选与屏幕XY轴平面之间的角度差异所造成的纹理模糊失真,是MT Framework中支持的最强纹理过滤技术,按图形效果分为2倍到16倍筛选级别。第二个就是纹理的重复模式:
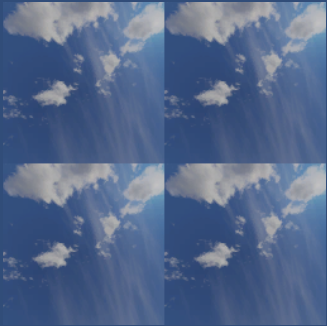
 效果如图:
效果如图:

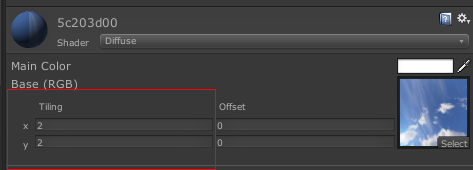
 这个设置是从这里:
这个设置是从这里:

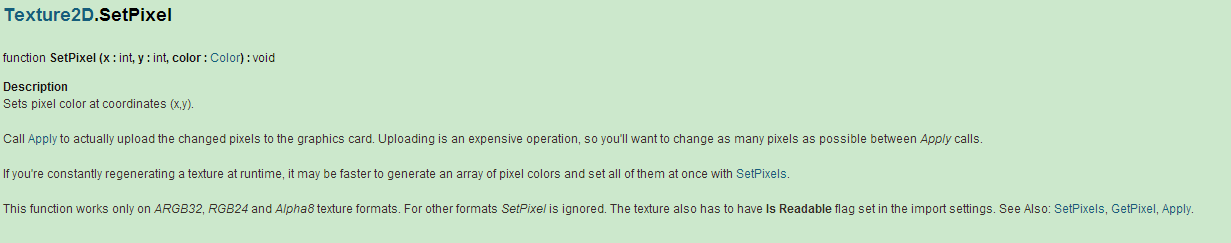
 设置像素,指定三个参数 坐标 x,y,和颜色。
设置像素,指定三个参数 坐标 x,y,和颜色。

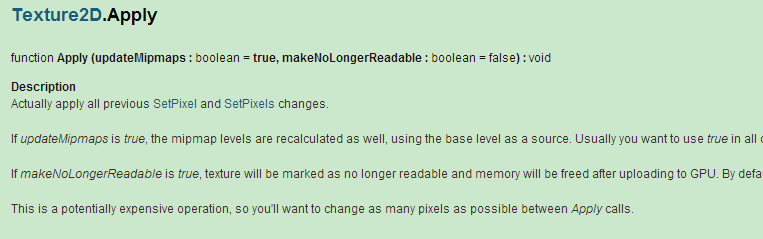
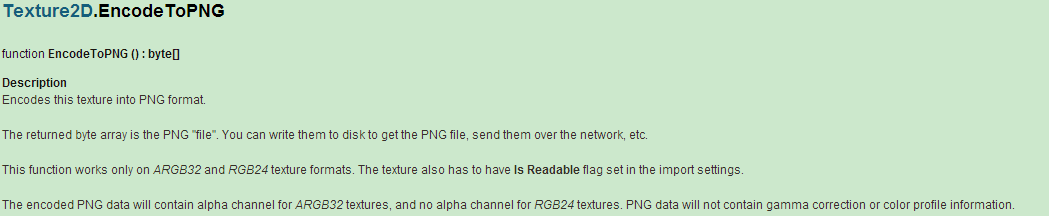
 这个函数是将当前的纹理信息转换成PNG格式。这里设计到了另外一个知识点,就是图片格式。我们平常见到的PNG jpg 等等格式的不同,从根本上说是内部编码的不同。比如PNG格式,可以参开这里Unity3D 提供了PNG格式的转换,我们使用.Net 文件处理方法就可以得到这样的png图片了。整个Texutre的使用其实就跟我们制作一个图片再拿到Unity3D里面一样,只是一个用编辑的方式实现,一个用脚本控制。下面做几个代码案例试试:1. 完全Copy,获得一个,之后获取信息,重现创建一个============================================================================ public Texture2D same; void Start() { Texture2D texture = new Texture2D(same.width, same.height, TextureFormat.ARGB32, ***e );
这个函数是将当前的纹理信息转换成PNG格式。这里设计到了另外一个知识点,就是图片格式。我们平常见到的PNG jpg 等等格式的不同,从根本上说是内部编码的不同。比如PNG格式,可以参开这里Unity3D 提供了PNG格式的转换,我们使用.Net 文件处理方法就可以得到这样的png图片了。整个Texutre的使用其实就跟我们制作一个图片再拿到Unity3D里面一样,只是一个用编辑的方式实现,一个用脚本控制。下面做几个代码案例试试:1. 完全Copy,获得一个,之后获取信息,重现创建一个============================================================================ public Texture2D same; void Start() { Texture2D texture = new Texture2D(same.width, same.height, TextureFormat.ARGB32, ***e );
| 欢迎光临 纳金网 (http://old.narkii.com/club/) | Powered by Discuz! X2.5 |