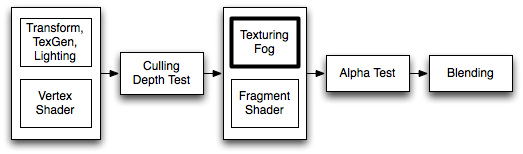
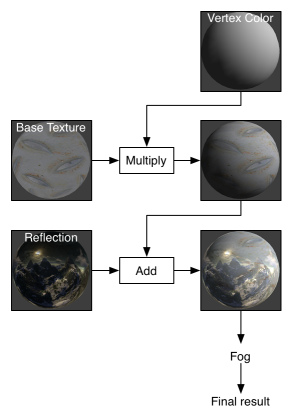
 Texturing is the place to do old-style combiner effects. You can have multiple SetTexture commands inside a pass - all textures are applied in sequence, like layers in a painting program. SetTexture commands must be placed at the end of a Pass.材质贴图可以用来做老风格的混合器效果。你能在一个通道中使用多个SetTexture 命令 - 所有纹理被顺序的应用,如同绘画程序中的层一样。SetTexture 命令必须放置在通道的末尾。
Texturing is the place to do old-style combiner effects. You can have multiple SetTexture commands inside a pass - all textures are applied in sequence, like layers in a painting program. SetTexture commands must be placed at the end of a Pass.材质贴图可以用来做老风格的混合器效果。你能在一个通道中使用多个SetTexture 命令 - 所有纹理被顺序的应用,如同绘画程序中的层一样。SetTexture 命令必须放置在通道的末尾。 Note that on "***e fixed function" devices (OpenGL, OpenGL ES 1.1, Wii) the value of each SetTexture stage is clamped to 0..1 range. Everywhere else (Direct3D, OpenGL ES 2.0) the range may or may not be higher. This might affect SetTexture stages that can produce values higher than 1.0.注意,在“真正的固定功能”设备(OpenGL, OpenGL ES 1.1, Wii),每个SetTexture阶段的值被限制为0..1范围。其他地方(Direct3D, OpenGL ES 2.0)该范围可能或不可能更高。这可能会影响SetTexture阶段,可能产生的值高于1.0。
Note that on "***e fixed function" devices (OpenGL, OpenGL ES 1.1, Wii) the value of each SetTexture stage is clamped to 0..1 range. Everywhere else (Direct3D, OpenGL ES 2.0) the range may or may not be higher. This might affect SetTexture stages that can produce values higher than 1.0.注意,在“真正的固定功能”设备(OpenGL, OpenGL ES 1.1, Wii),每个SetTexture阶段的值被限制为0..1范围。其他地方(Direct3D, OpenGL ES 2.0)该范围可能或不可能更高。这可能会影响SetTexture阶段,可能产生的值高于1.0。 [Examples 示例]
[Examples 示例]| 欢迎光临 纳金网 (http://old.narkii.com/club/) | Powered by Discuz! X2.5 |